Feedback Grid
Feedback Grid
Feedback Grid
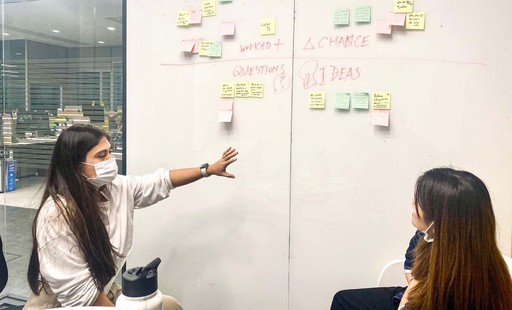
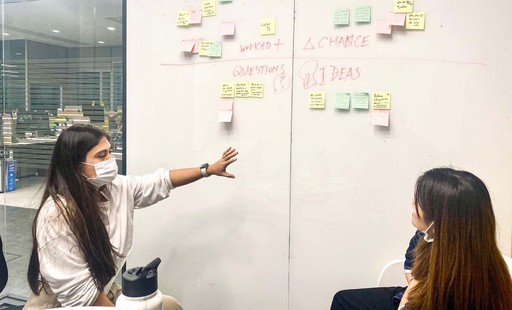
Held a Feedback Grid session in Viu. It helped us capture feedback in a more structured way and co-explore the design thinking methods within the team.
Held a Feedback Grid session in Viu. It helped us capture feedback in a more structured way and co-explore the design thinking methods within the team.
Held a Feedback Grid session in Viu. It helped us capture feedback in a more structured way and co-explore the design thinking methods within the team.
Role:
Workshop Facilitator
Documentator
Delieverables:
Project Alignments
Documentation
Location:
Office




➀
Challenge
Suppressed comments and ideas
Teammates withheld some of their ideas and comments. during the research.
Suppressed comments and ideas
Teammates withheld some of their ideas and comments. during the research.
Suppressed comments and ideas
Teammates withheld some of their ideas and comments. during the research.
Suppressed comments and ideas
Teammates withheld some of their ideas and comments. during the research.
New Team
Design teammates are unfamiliar to each other yet. We were building team culture from scratch here.
New Team
Design teammates are unfamiliar to each other yet. We were building team culture from scratch here.
New Team
Design teammates are unfamiliar to each other yet. We were building team culture from scratch here.
New Team
Design teammates are unfamiliar to each other yet. We were building team culture from scratch here.
➁
Initiation
Find a way to improve teamwork
In order to foster team interaction, I sought advice from a UX designer friend and explored the Feedback Grid tool. It aims to enhance our team workflow on our upcoming projects. As a result, I decided to organize a session to gather feedback from team members.
Find a way to improve teamwork
In order to foster team interaction, I sought advice from a UX designer friend and explored the Feedback Grid tool. It aims to enhance our team workflow on our upcoming projects. As a result, I decided to organize a session to gather feedback from team members.
Find a way to improve teamwork
In order to foster team interaction, I sought advice from a UX designer friend and explored the Feedback Grid tool. It aims to enhance our team workflow on our upcoming projects. As a result, I decided to organize a session to gather feedback from team members.



How do I initiate it with the team?
Raised a suggestion to my senior that it might be helpful if there is a session for us to have a proper sit-down to drill down our workflow on the project.
How do I initiate it with the team?
Raised a suggestion to my senior that it might be helpful if there is a session for us to have a proper sit-down to drill down our workflow on the project.
How do I initiate it with the team?
Raised a suggestion to my senior that it might be helpful if there is a session for us to have a proper sit-down to drill down our workflow on the project.



➂
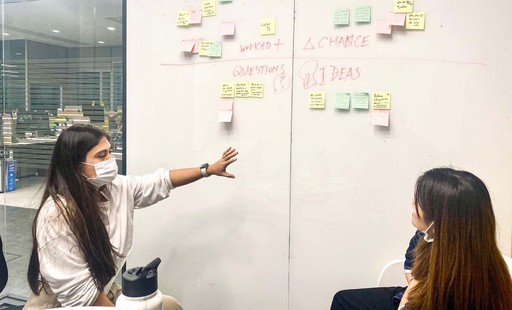
Workshop
Briefing the Ground Rules
Briefing the Ground Rules

Yes, and…
Instead of dismissing the ideas that our teammates suggest, we can push ourselves to build on them. Everyone in the room should be respected.

There are no bad ideas
Equitability is important. Everyone should have a chance to express. There are no bad ideas and all ideas are helpful for us to review and discuss.

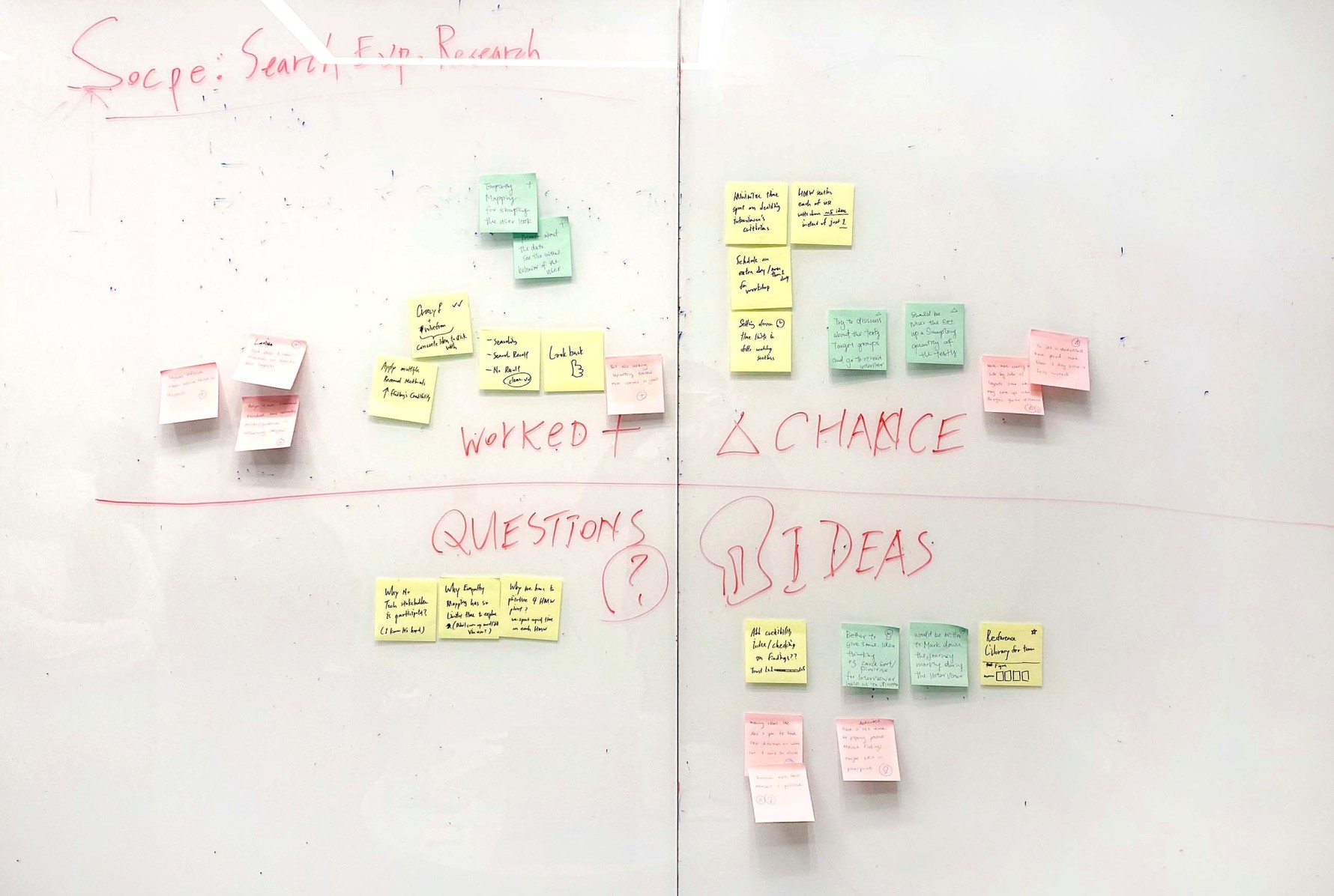
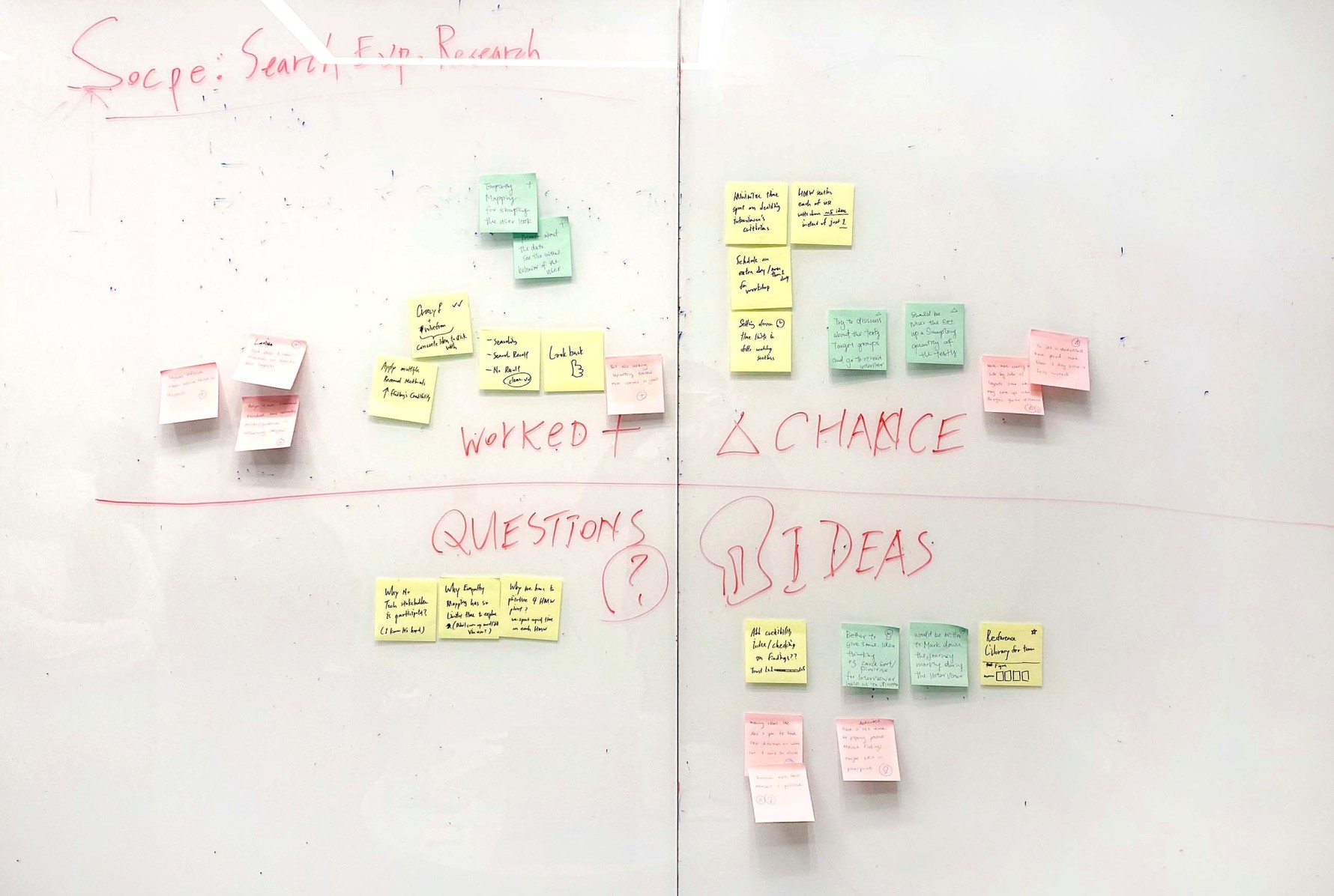
Set examples to explain
Speak out about the area we want to give feedback on. Then, Set up 4 sections of Worked, Need to Improve, Questions, and Ideas on the whiteboard and give an example in each section.


Yes, and…
Instead of dismissing the ideas that our teammates suggest, we can push ourselves to build on them. Everyone in the room should be respected.

There are no bad ideas
Equitability is important. Everyone should have a chance to express. There are no bad ideas and all ideas are helpful for us to review and discuss.

Set examples to explain
Speak out about the area we want to give feedback on. Then, Set up 4 sections of Worked, Need to Improve, Questions, and Ideas on the whiteboard and give an example in each section.


Yes, and…
Instead of dismissing the ideas that our teammates suggest, we can push ourselves to build on them. Everyone in the room should be respected.

There are no bad ideas
Equitability is important. Everyone should have a chance to express. There are no bad ideas and all ideas are helpful for us to review and discuss.

Set examples to explain
Speak out about the area we want to give feedback on. Then, Set up 4 sections of Worked, Need to Improve, Questions, and Ideas on the whiteboard and give an example in each section.

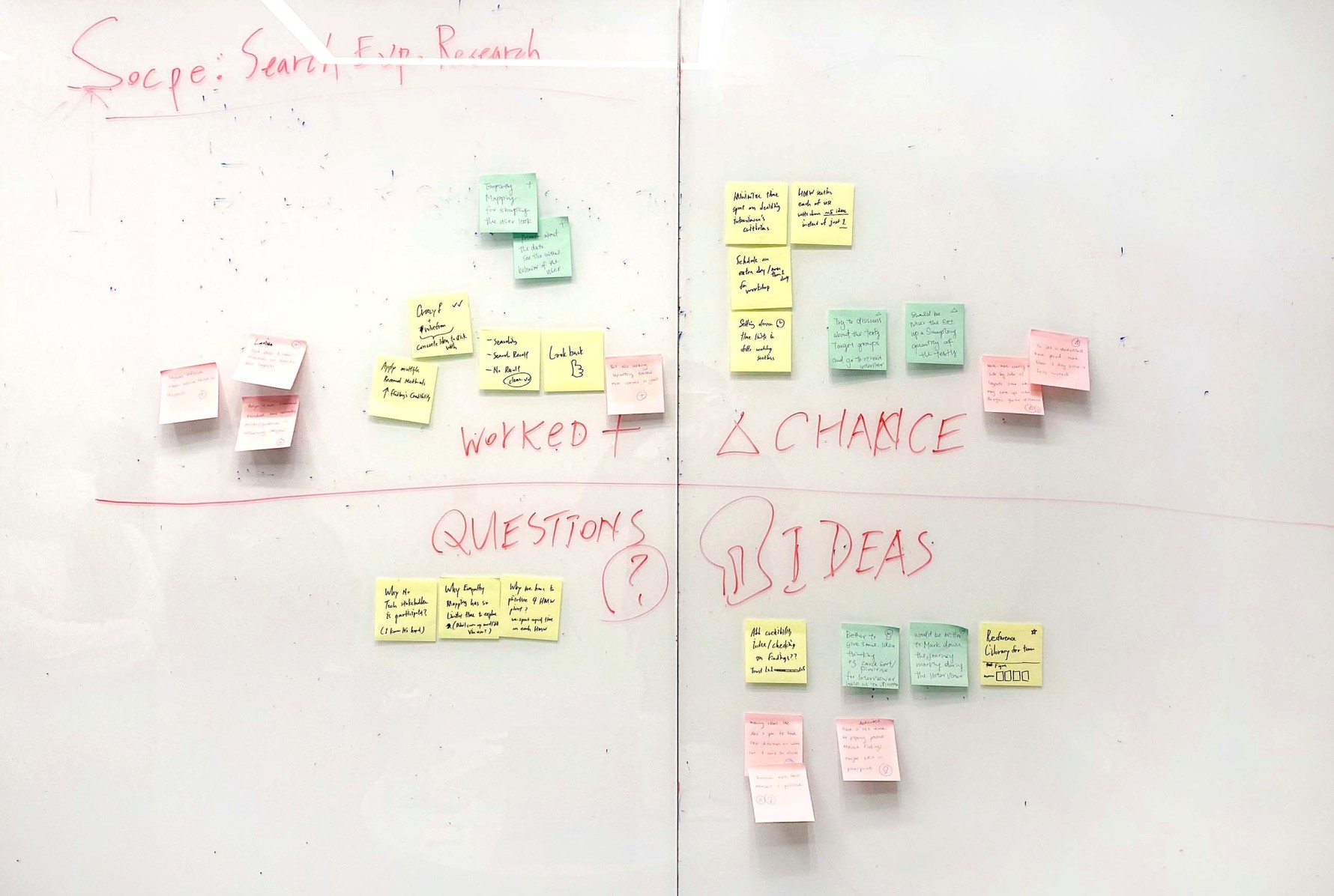
Kick-start
Kick-start
Each participant was given limited time to generate ideas on sticky notes, with different colors assigned to each teammate. Here is the outcome:
Each participant was given limited time to generate ideas on sticky notes, with different colors assigned to each teammate. Here is the outcome:
Each participant was given limited time to generate ideas on sticky notes, with different colors assigned to each teammate. Here is the outcome:



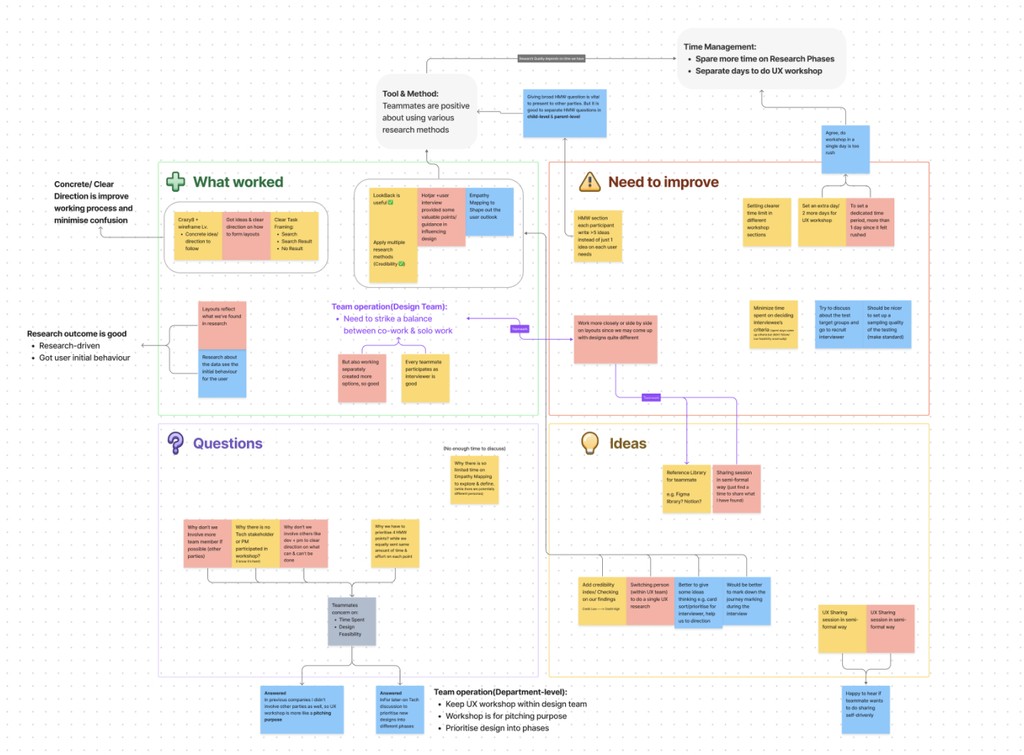
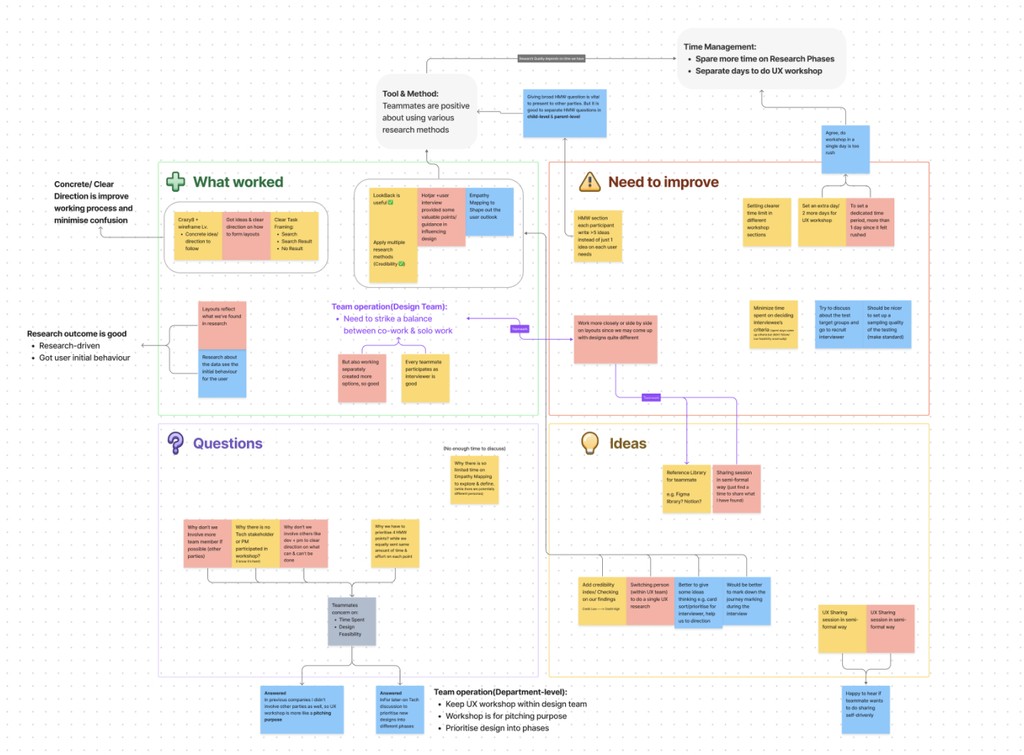
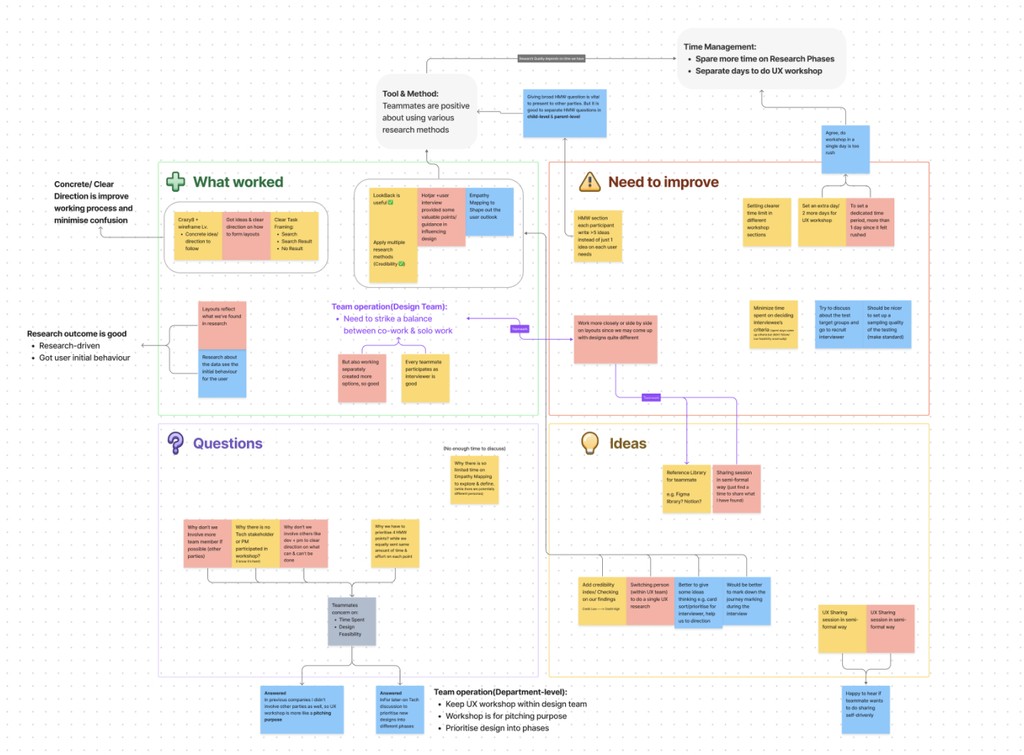
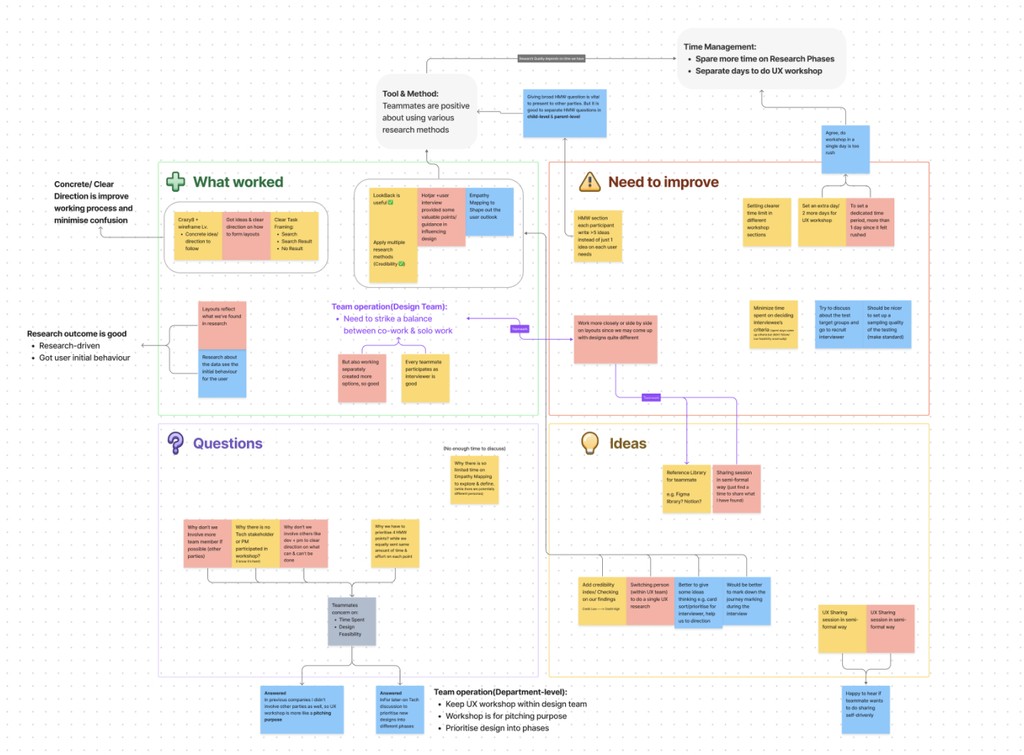
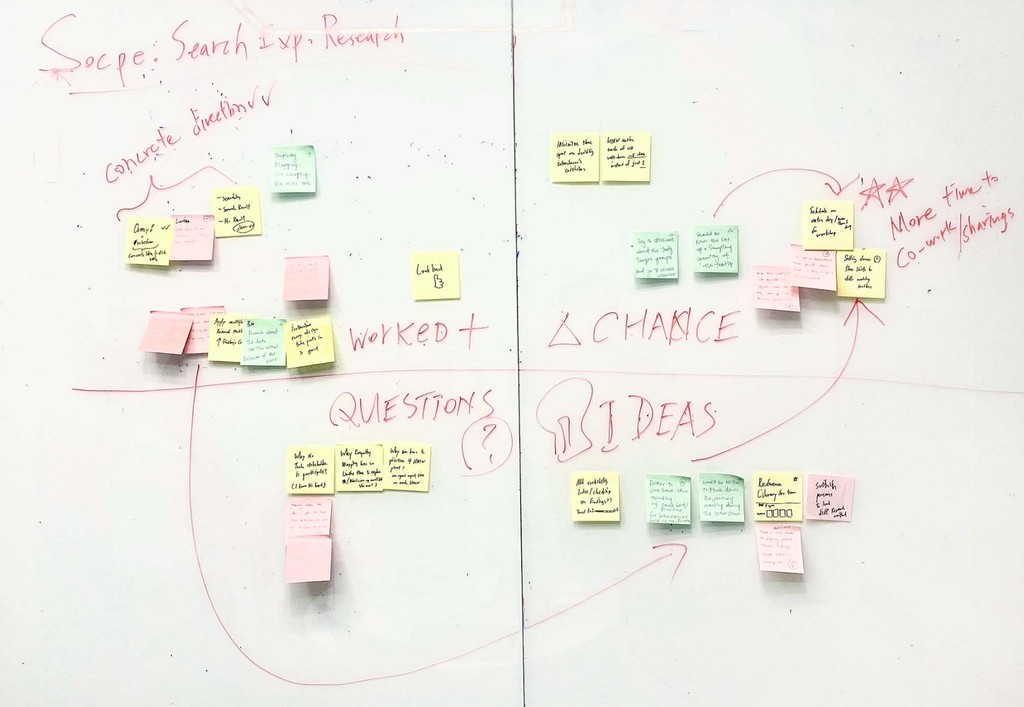
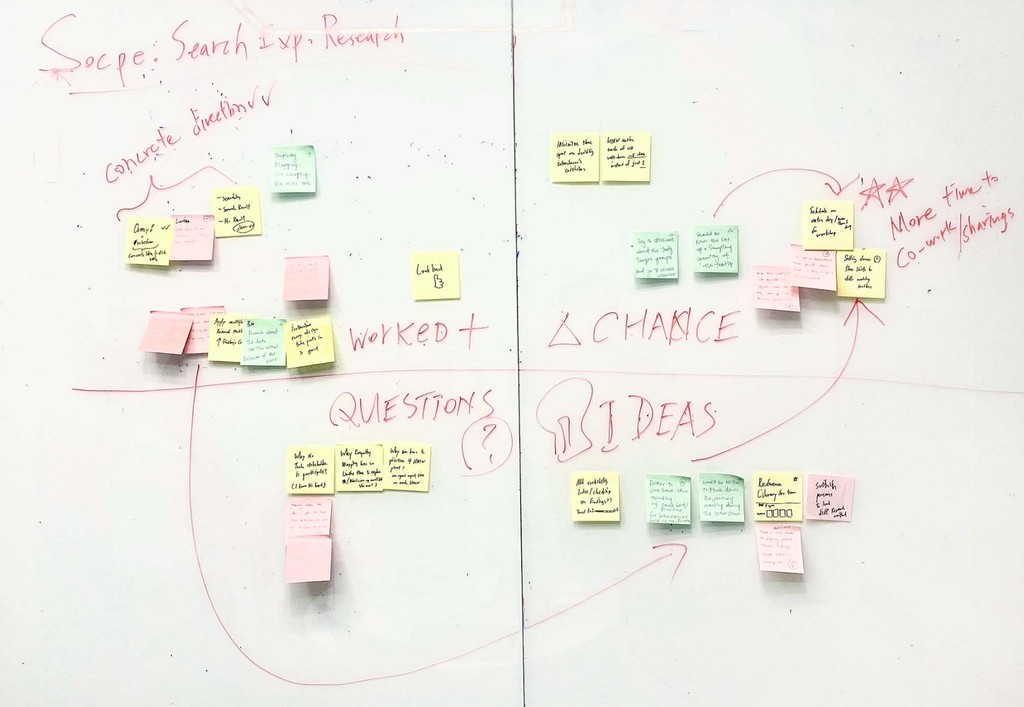
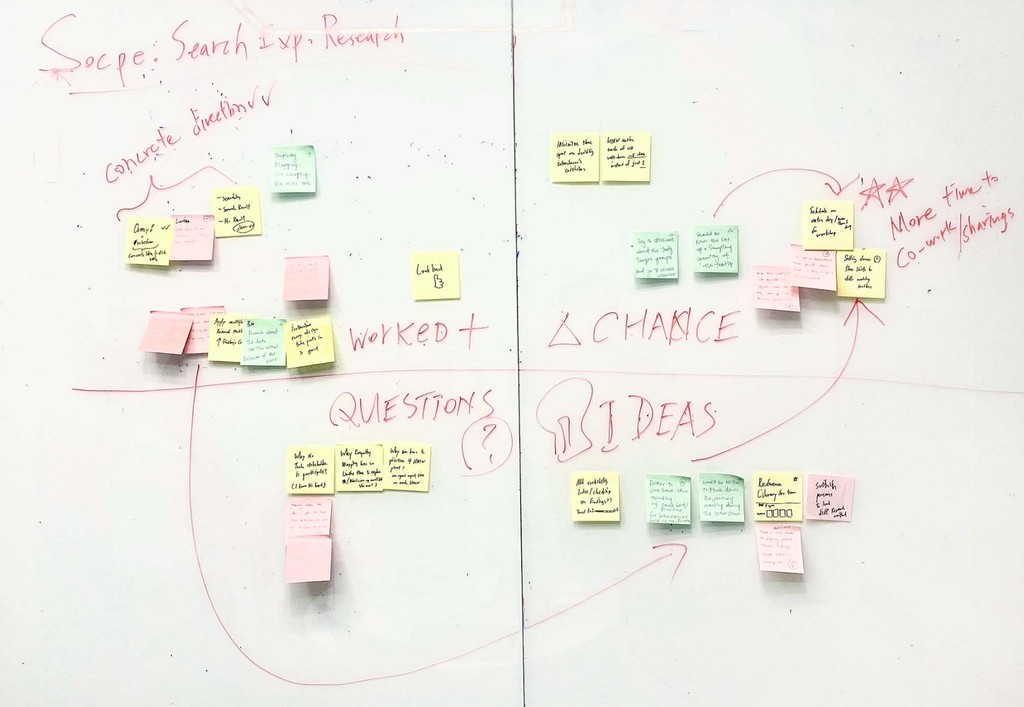
Cluster and Evaluate
Cluster and Evaluate
Soon after ideas were generated, I clustered them into groups.
Soon after ideas were generated, I clustered them into groups.
Soon after ideas were generated, I clustered them into groups.



➃
Output
Documented Locations
I documented the session details, clustered comments, and ideas under our UX team Confluence folder.

I keep all our notes and ideas in FigJam and went through a second review. Teammates can access it anytime.
Actionable Items
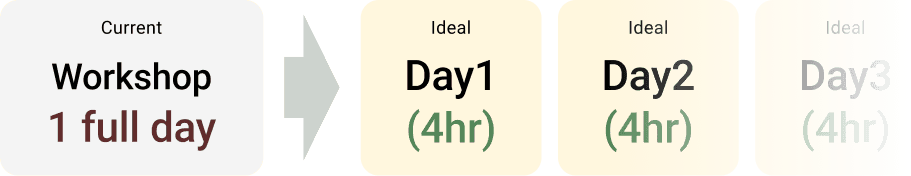
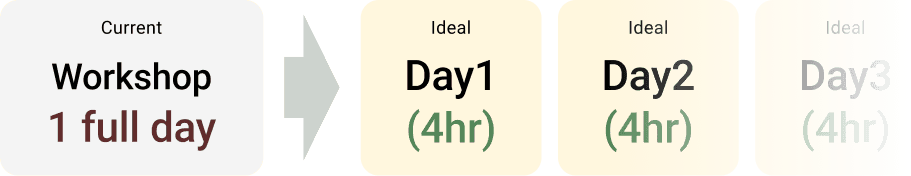
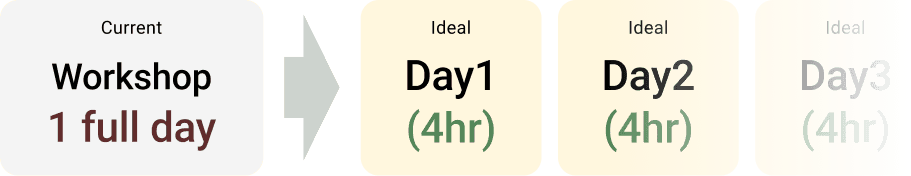
Workshop Duration
We tend to dissect it into a few days and a few hours for each day.
Workshop Duration
We tend to dissect it into a few days and a few hours for each day.
Workshop Duration
We tend to dissect it into a few days and a few hours for each day.



Time Management for Workshops
Make sure workshops must be conducted within the assigned time range.
Time Management for Workshops
Make sure workshops must be conducted within the assigned time range.
Time Management for Workshops
Make sure workshops must be conducted within the assigned time range.
Set up semi-formal sharing sessions
We need to strike a balance between co-work & solo work. Encourage teammates to share their updates and findings with a casual sharing session during daily standup.
Set up semi-formal sharing sessions
We need to strike a balance between co-work & solo work. Encourage teammates to share their updates and findings with a casual sharing session during daily standup.
Set up semi-formal sharing sessions
We need to strike a balance between co-work & solo work. Encourage teammates to share their updates and findings with a casual sharing session during daily standup.

Unify Figma library across different platforms (Desktop, App, TV)
Initiate a long-term project to unify icons, typography, layout, across platforms
Unify Figma library across different platforms (Desktop, App, TV)
Initiate a long-term project to unify icons, typography, layout, across platforms
Unify Figma library across different platforms (Desktop, App, TV)
Initiate a long-term project to unify icons, typography, layout, across platforms
Thanks for dropping by!
I hope the content here is useful to you.
© 2024 Adrian Leung
Made with heart | HONG KONG
Thanks for dropping by!
I hope the content here is useful to you.
© 2024 Adrian Leung
Made with heart | HONG KONG
Thanks for dropping by!
I hope the content here is useful to you.
© 2024 Adrian Leung
Made with heart | HONG KONG